Meta Web to Appキャンペーンの設定方法
JavaScriptとランディングページの設定に関する詳細なガイドについては、support@tenjin.comまでお問い合わせください。
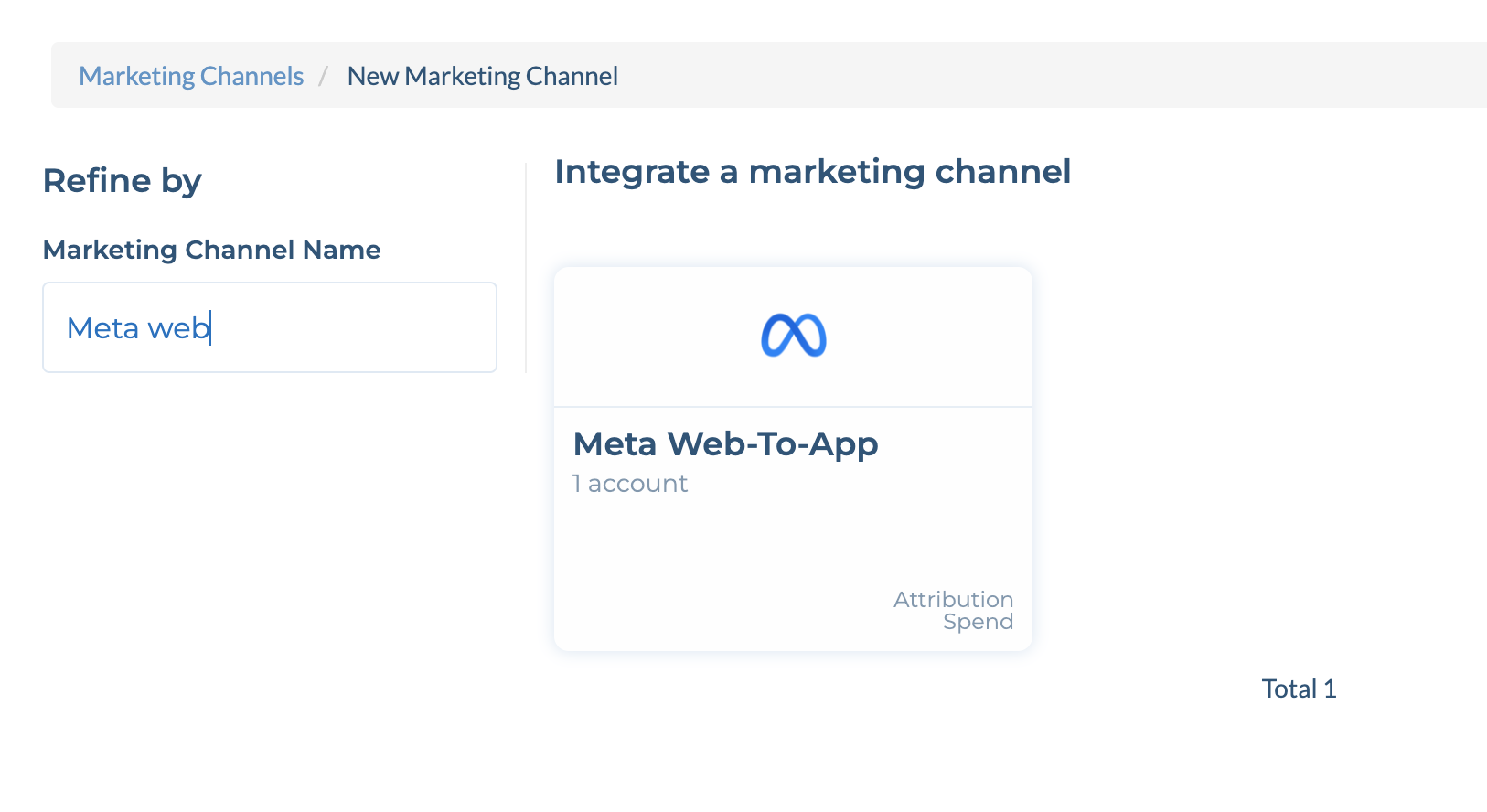
- こちらから、「Meta Web-to-App」チャンネルを追加します。

-
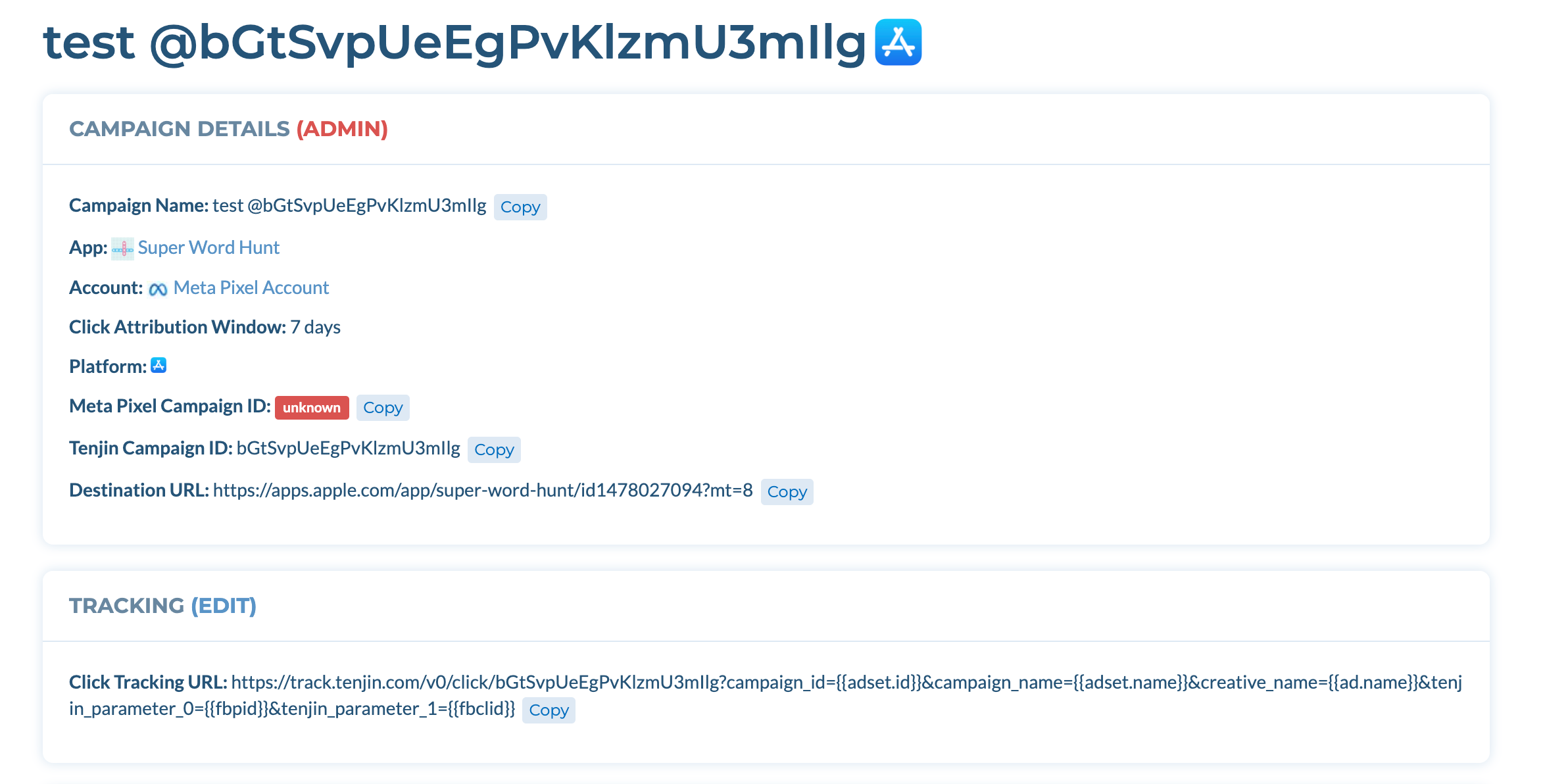
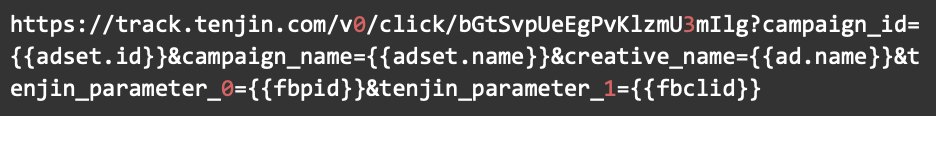
Tenjinで「Meta Web-to-App」チャネルにて新しいMetaキャンペーンを作成し、以下のようにTenjinのトラッキングURLを取得します。

-
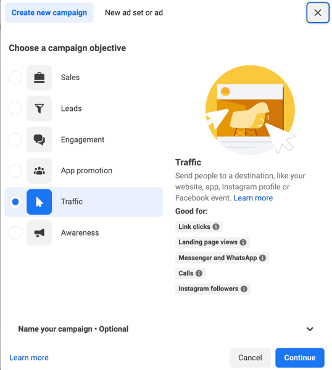
Meta広告マネージャーに移動し、新しいキャンペーンを作成します。キャンペーンの目標として「Sales」を選択します。

Tenjinキャンペーンの名前をコピーし、Metaキャンペーンと広告セット名に貼り付けます。
-
アプリストアに似た新しい Webページを作成します。下記のようなサービスを使用できます。
https://vercel.com/ -
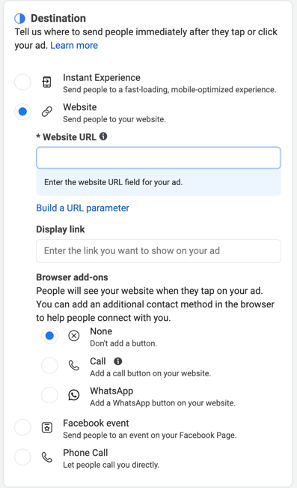
広告マネージャーで広告を作成するときに、手順4で作成した Web サイトのURLを入力します。

-
ユーザーがFacebookからランディングページにアクセスすると、リダイレクトURLにいくつかのパラメータ (広告セット名、広告セット ID、fbp、fbc など) も追加されます。これらのパラメータ、特にfbcとfbpを取得するには、スクリプトを使用する必要があります。fbclidとfbpidの詳細については、こちら でご覧いただけます。
-
ステップ1で生成したTenjinトラッキングリンクをWebサイトの「取得」または「ダウンロード」ボタンに実装します。このリンクがApp Store上の正しいアプリにつながるかどうかを必ずテストしてください。トラッキング リンクが起動されたら、
{{fbpid}}と{{fbclid}}をWeb サイトで取得した実際のfbpidとfbclidの値に置き換えます。
-
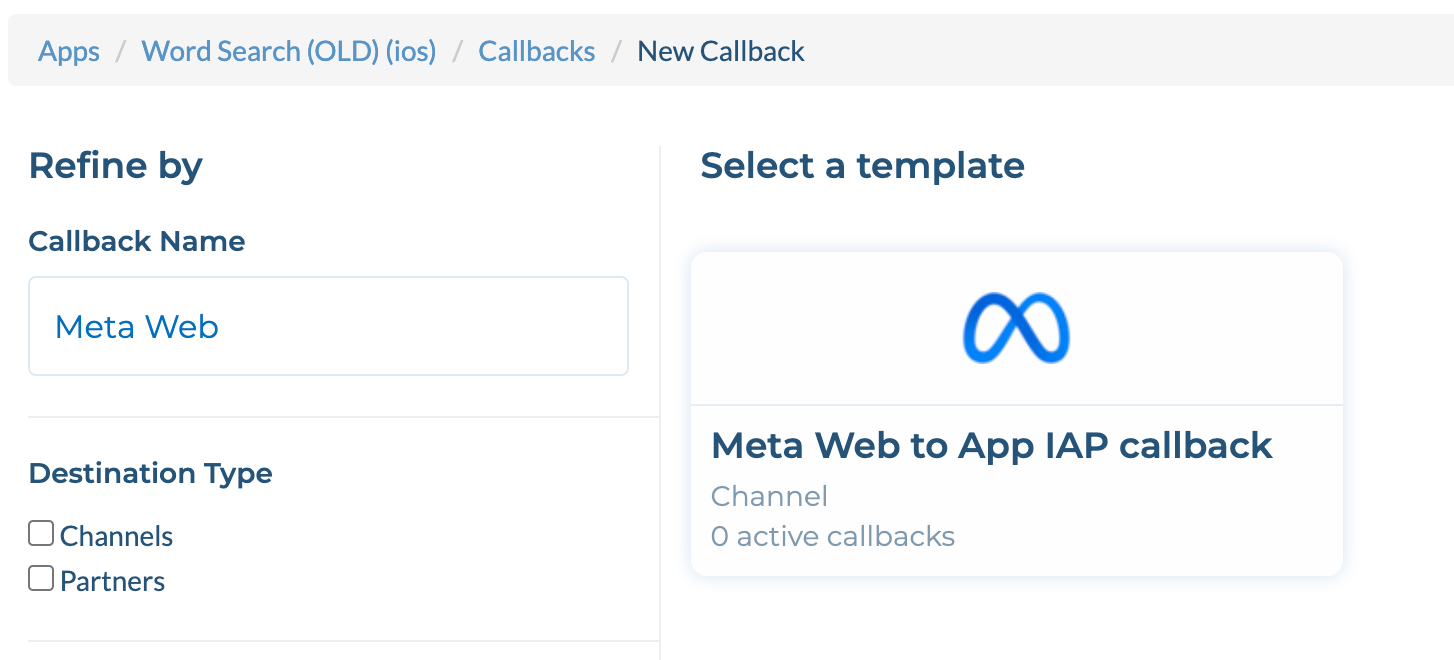
アプリにIAPがある場合は、Tenjinダッシュボードに「Meta Web to App IAP」コールバックを追加します。 「Install」をピクセルの「Lead」または「Add to Cart」イベントにマップするなど、他のイベントをコールバックすることもできます。

-
Meta Web-to-appは、コンバージョンコールバックの次の標準イベントをサポートしています。
- CompleteRegistration
- Contact
- AddPaymentInfo
- AddToCart
- Lead
- SubmitApplication
- ViewContent
- Purchase