Meta Web-to-App Measurement: Step-by-Step Setup Guide
For a detailed step-by-step guide with JavaScript and landing page setup, contact us at support@tenjin.com.
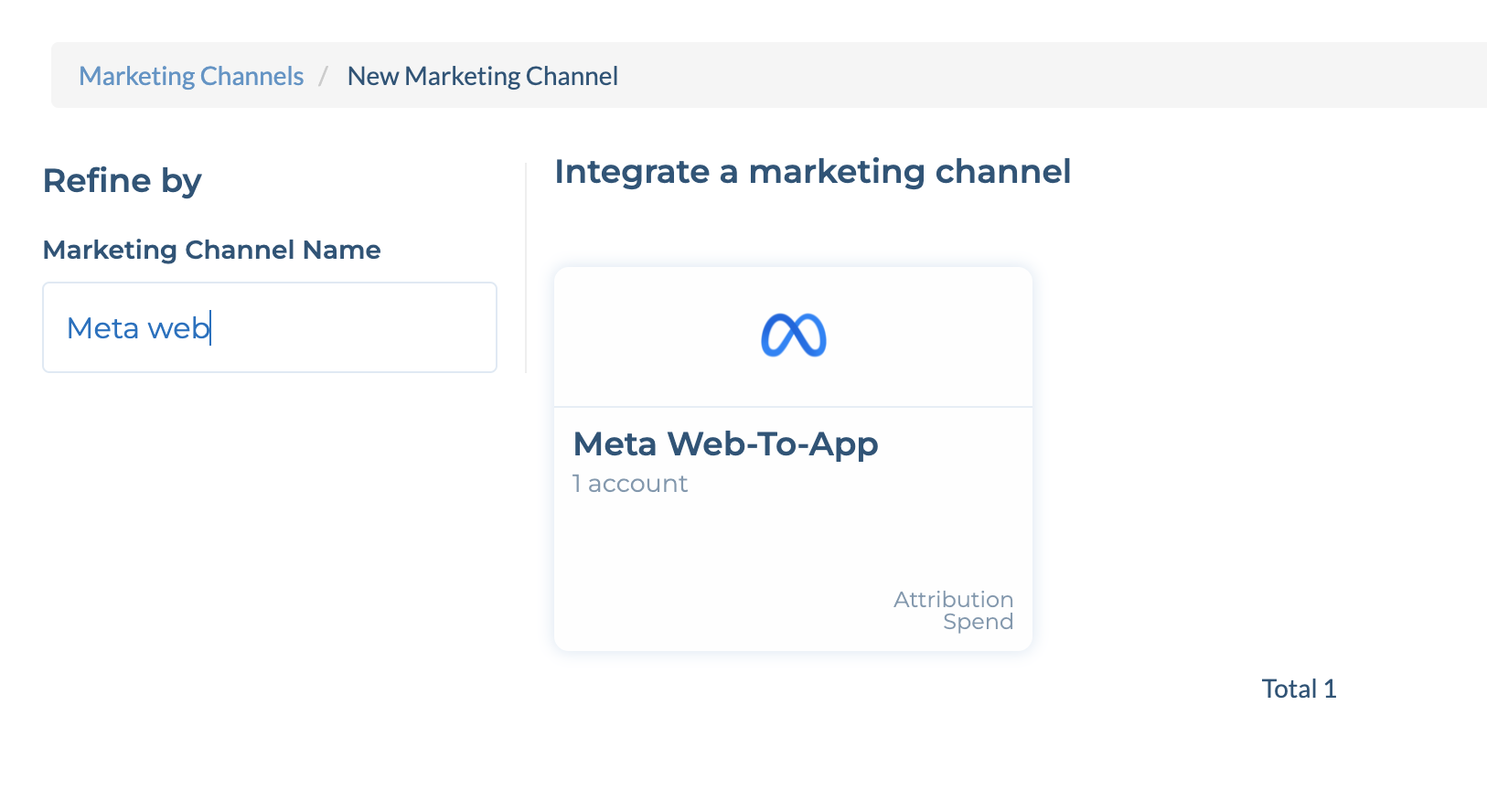
- Add the "Meta Web-to-App" Channel to your Tenjin account from here.

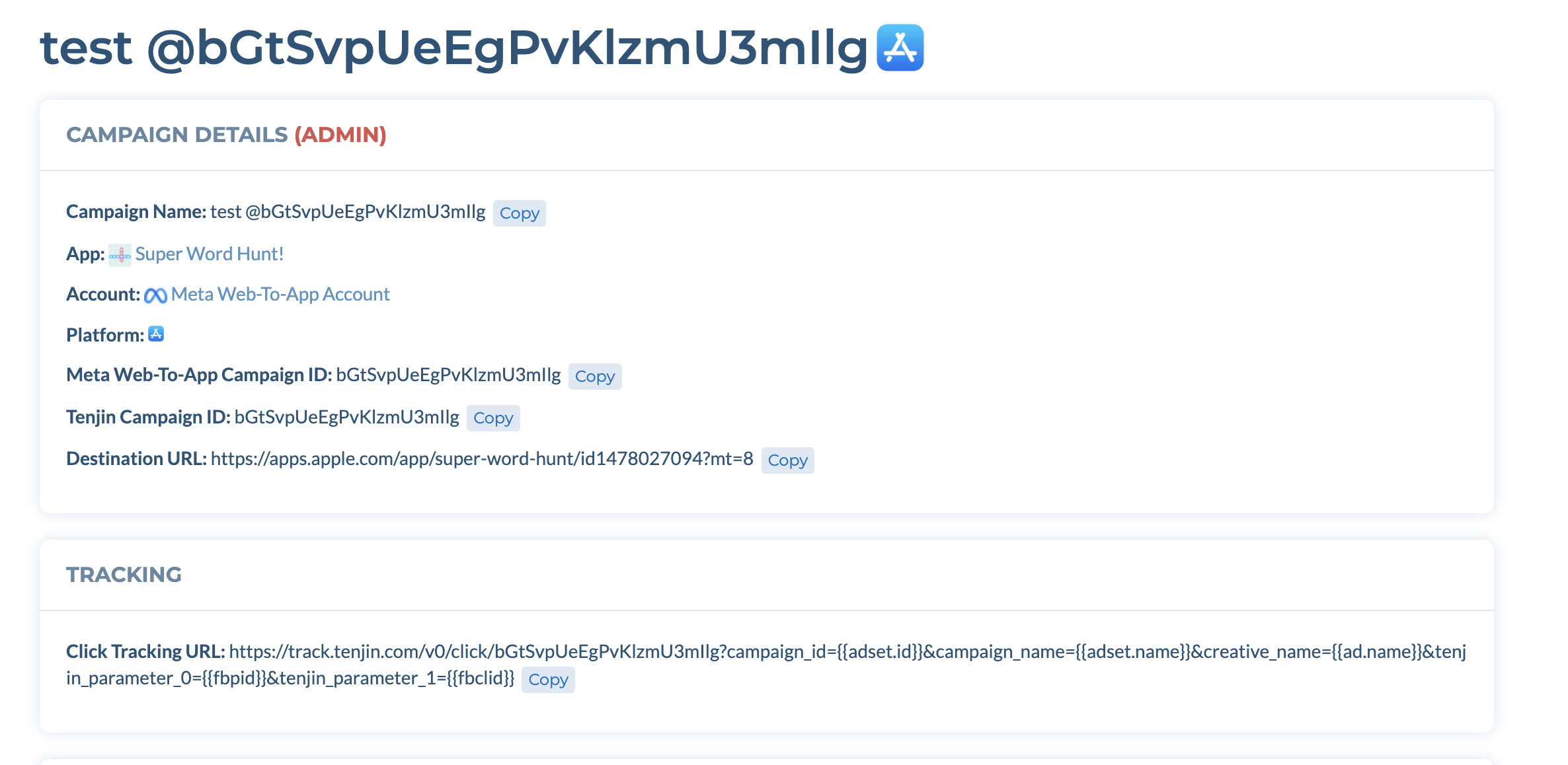
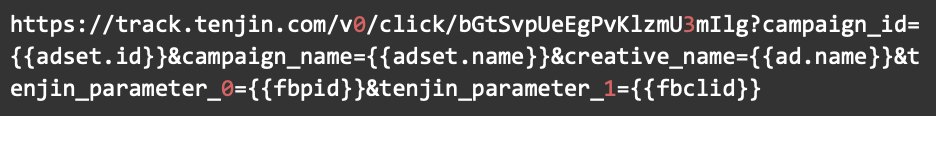
- Create a new Facebook campaign in Tenjin under the "Meta Web-to-App" channel and fetch the Tenjin tracking URLs as below.

-
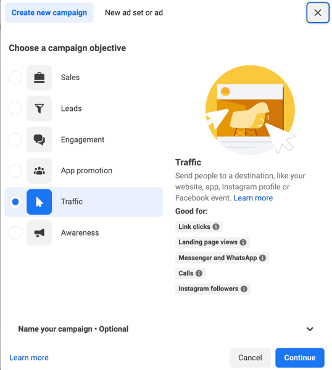
Go to Meta Ads Manager, and Create a brand new Meta campaign. Choose “Sales” as a campaign objective.

-
Copy the name of the Tenjin campaign and paste it in the Meta campaign and ad set name.
-
Create a new webpage that looks like the app store (Make sure that the "get" button doesn't have any other click url's attached). You can use services like this to aid this. https://vercel.com/
-
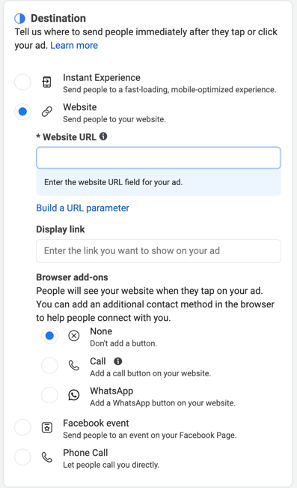
Enter the website URL (the landing page instead of the Tenjin tracking link) you created in step 5 where you create an ad in Ads Manager.

-
When users enter your landing page from Facebook, it will also append some parameters (adset name, ad set id, fbp, fbc etc.) on the redirection url. You will need to use a script to capture these params - especially fbc and fbp. You can find more information about fbpid and fbclid from here.
-
Implement the Tenjin tracking link generated in step 1 to the "get" or “download“ button on the website. Be sure to test this link if it leads to the correct app on appstore. When the tracking link is fired, replace
{{fbpid}}and{{fbclid}}with actual fbpid and fbclid values you get on the website.

-
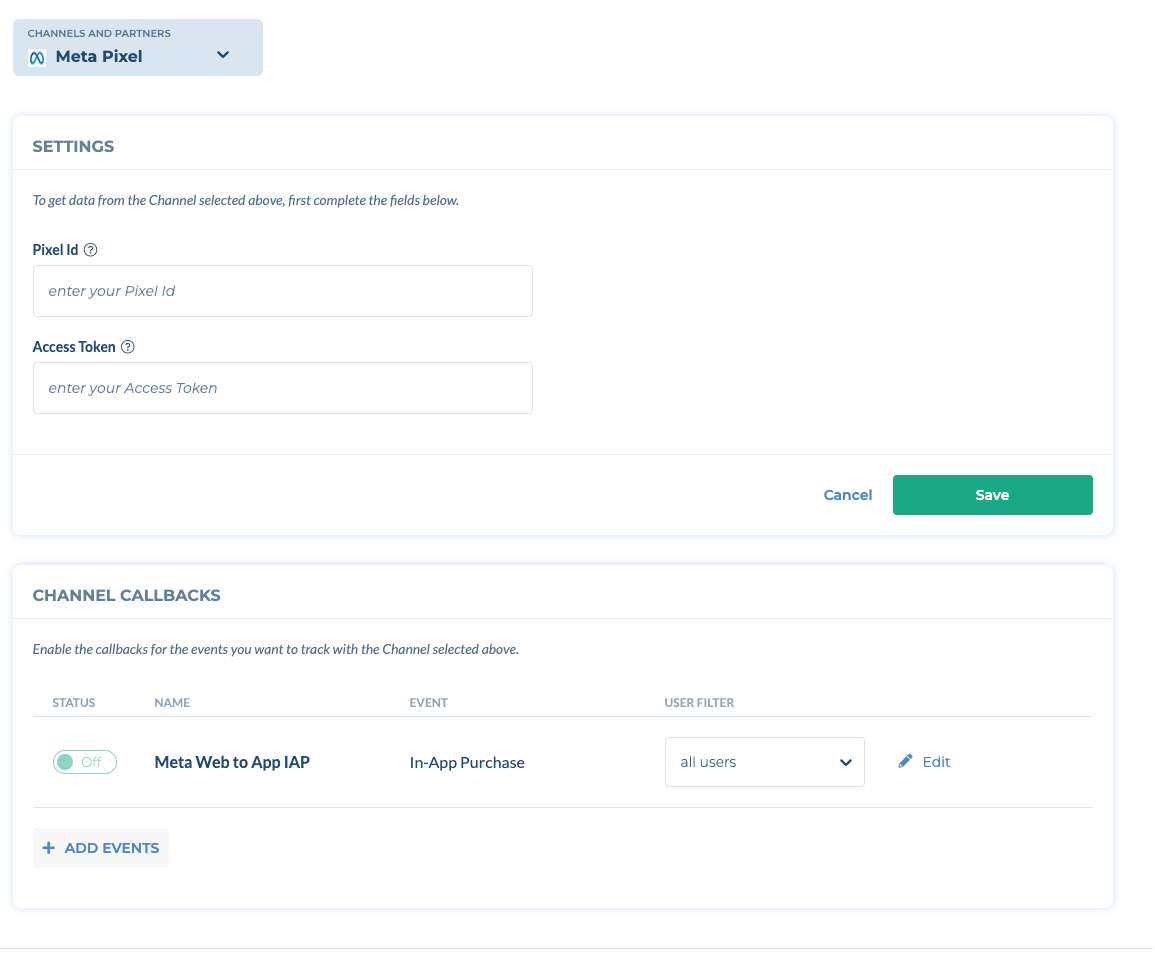
If you have an IAP in your app, add the "Meta Web to App IAP" callback on the Tenjin dashboard. You can also callback other events to Pixel, like map "Install" to pixel "Lead" or "Add to Cart" events.

- Meta Web-to-app Now supports following standard events for conversion callback:
- CompleteRegistration
- Contact
- AddPaymentInfo
- AddToCart
- Lead
- SubmitApplication
- ViewContent
- Purchase